A Justified Gallery lehetővé teszi rács galéria generálását villámgyorsan, tetszőleges méretű, képarányú képekből és reszponzívan.
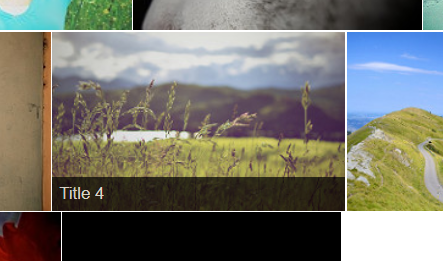
Így kell elképzelni:
Az utolsó hely most üres, mert nincs elég kép, de amúgy mint látható szépen kitölti a sorokat és ez a képaránytól független, lehetnek álló és fekvő képek vegyesen.
Használat
Töltsd le, majd helyezd el a HTML-ben a CSS-t és a Javascriptet:
<link rel="stylesheet" href="justifiedGallery.min.css" />
<script src="jquery.justifiedGallery.min.js"></script>
jQuery szükséges, amit természetesen a jquery.justifiedGallery.min.js előtt helyezz el.
A képeknek egy tartalmazó elemben, például egy div-ben kell lenniük. Link használható, amely mutathat az eredeti képre, vagy bárhova.
<div id="galeria" >
<a href="path/to/myimage1_original.jpg">
<img alt="Title 1" src="./images/7002395006_29fdc85f7a_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 2" src="./images/6806687375_07d2b7a1f9_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 3" src="./images/6812090617_5fd5bbdda0_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 3" src="./images/6840627709_92ed52fb41_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 4" src="./images/8842312290_f310d491f4_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 5" src="./images/13824322785_104dc0968c_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 6" src="./images/6876412479_6268c6e2aa_m.jpg"/>
</a>
<a href="path/to/myimage2_original.jpg">
<img alt="Title 7" src="./images/honey-bee-3930374_960_720.jpg"/>
</a>
</div>
Tehát egyszerűen csak egymás után a képek. Az alt tag fontos, abból címet generál, amikor az egér a kép fölött van.
Ezzel minden előkészület megvan, már csak élesíteni kell:
<script>
$("#galeria").justifiedGallery();
</script>
Így az alapértelmezett beállításokkal generálja a galériát, de itt megtalálod a beállítási lehetőségeket.
A két legfontosabb beállítás talán a sor magasság (rowHeight, pixelben) és a képek közti rés (margins, pixelben):
$('#galeria').justifiedGallery({
rowHeight : 70,
lastRow : 'nojustify',
margins : 3
});

 Termék tesztek, hírek, bemutatók ✦ mobilok, okosórák, médialejátszók, stb. ✦ kattints ide!
Termék tesztek, hírek, bemutatók ✦ mobilok, okosórák, médialejátszók, stb. ✦ kattints ide!